플러터/플러터 개발
[플러터 개발] 플러터에서 IOS, 안드로이드 아이콘 변경하기!
Harvie
2023. 5. 31. 08:00
반응형
오늘은 아이콘 변경하는 방법을 알려드릴 거예요!
패키지 설치
우선 먼저 사용하는 flutter_launcher_icons 를 알려드릴게요! 링크 클릭하시면 정보를 얻을 수 있어요!
우선 내 플러터에 설치를 해야겠죠??
터미널에 아래 명령어를 써줍니다!
flutter pub add flutter_launcher_icons그리고 내가 준비한 아이콘을 프로젝트 폴더 안에 'assets'폴더를 만들어 그 폴더 안에 넣습니다!
# 아이콘은 512 x 512 픽셀로 맞춰두면 좋아요! 스토어에 올릴 때 사용해야할 아이콘 규정이랍니다!

저는 폰트랑 애니메이션도 앱에 넣어서 따로 폴더를 만들어 놨습니다.
폰트랑 애니메이션 폴더는 사용하실 때 만드시면 될 것 같습니다.
pubspec.yaml 설정
자! 이제 폴더에 넣었으니까 어디에 있는지 알려줘야겠죠??
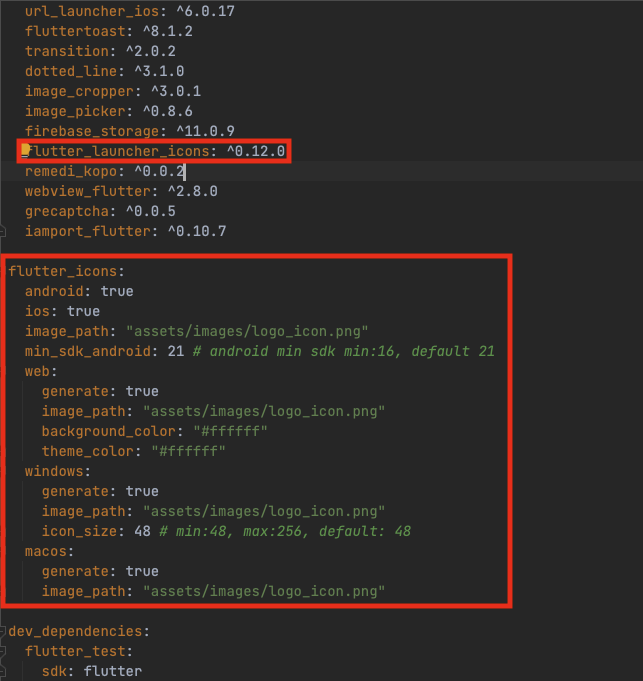
pubspec.yaml를 들어갑니다!
우선 터미널에서 실행했던 명령어가 잘 써졌는데 한번 확인해 줍니다.
위에 flutter_leauncher_icons:^0.12.0 잘 써져있죠?? 그럼 잘 된 거예요!
중요한 건 이제 아래에 있는 빨간 박스를 집중해 주세요!
안드로이드, IOS 둘 다 변경할 거니까 true로 해주고요!
그리고 이미지 경로를 넣어주고, 밑에 친구들도 그대로 해놓으시면 좋습니다!
나중에 여러 플랫폼을 또 운영할 수도 있으니까요! 참고해 주세요!

자 이렇게 다 작성하였으면 터미널로 다시 들어가줍니다!
터미널 명령어 작성
터미널에 아래 명령어를 똑같이 작성해주세요!
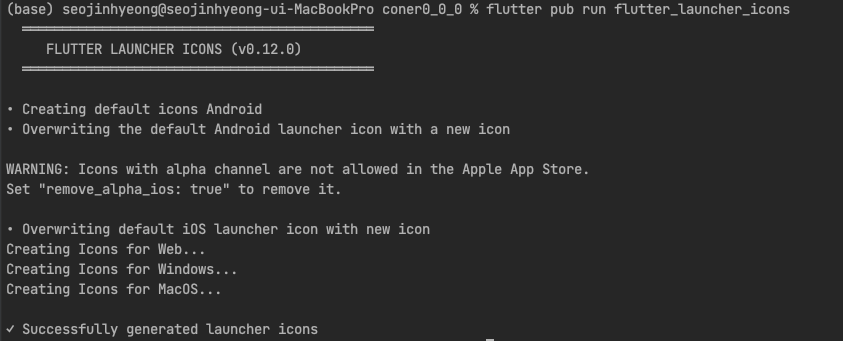
flutter pub run flutter_launcher_icons

그러면 이런 문구들이 뜰겁니다!
그러면 성공!!
이제 아이콘들이 다 바뀌었을거에요!
오늘은 여기까지!
다음에도 좋은 정보로 들고 올게요!

반응형