플러터/플러터 개발
[플러터 개발] IOS, 안드로이드 앱 폰트 바꾸기
Harvie
2023. 6. 6. 08:00
반응형
안녕하세요! 오늘은 플러터 앱에서 폰트를 바꿔볼게요!
준비물
준비물은 원하는 폰트. ttf 파일이에요!
아직 원하는 폰트를 찾지 못하신 분들을 위해서 제가 기본적인 대표 폰트 사이트를 공유해 드릴게요!
이 사이트에서는 상업적으로 무료인 폰트들이 있으니까, 원하는 폰트 잘 찾아가세요!
눈누
상업용 무료한글폰트 사이트
noonnu.cc
디렉터리 생성
자 우선 폰트 파일을 플러터 앱 폴더에 넣어줘야겠죠?
플러터 프로젝트를 우클릭하고 "assets" 디렉터리를 새로 만들어줍니다.

이미지나 애니메이션을 넣느라 이미 있으신 분들도 계실 텐데요.
없으신 분들을 위해 알려드릴게요!
다음은 "assets" 파일에서 "fonts" 디렉터리를 또 만들어줍니다!

"fonts" 디렉터리 안에. ttf 파일을 넣어주면 돼요!

이제 파일 준비는 끝!!
pubspec.yaml 파일 수정
다음으로 "pubspec.yaml" 파일을 수정해 볼 거예요!
맨 아래에 있는 flutter: 부분 아래에 넣어 주시면 되는데요!
아래와 똑같이 작성해 주시면 돼요!
fonts:
- family: [원하는 폰트 이름(별명)]
fonts:
- asset: assets/fonts/[폰트 이름].ttf
- asset: assets/fonts/[폰트 이름].ttf
weight: 700 //굵기 설정 (안하면 기본)
그러면 이제 설정은 모두 끝났어요!!
폰트 사용 방법
이제 Text 위젯을 이용하여 한번 사용해 볼까요?
Text(
text,
style: TextStyle(
color: color,
fontSize: size,
fontFamily: '[설정했던 폰트 이름(별명)]', // 글자 폰트 설정
),
),
이렇게 작성해 주시면 적용 끝입니다!
결과
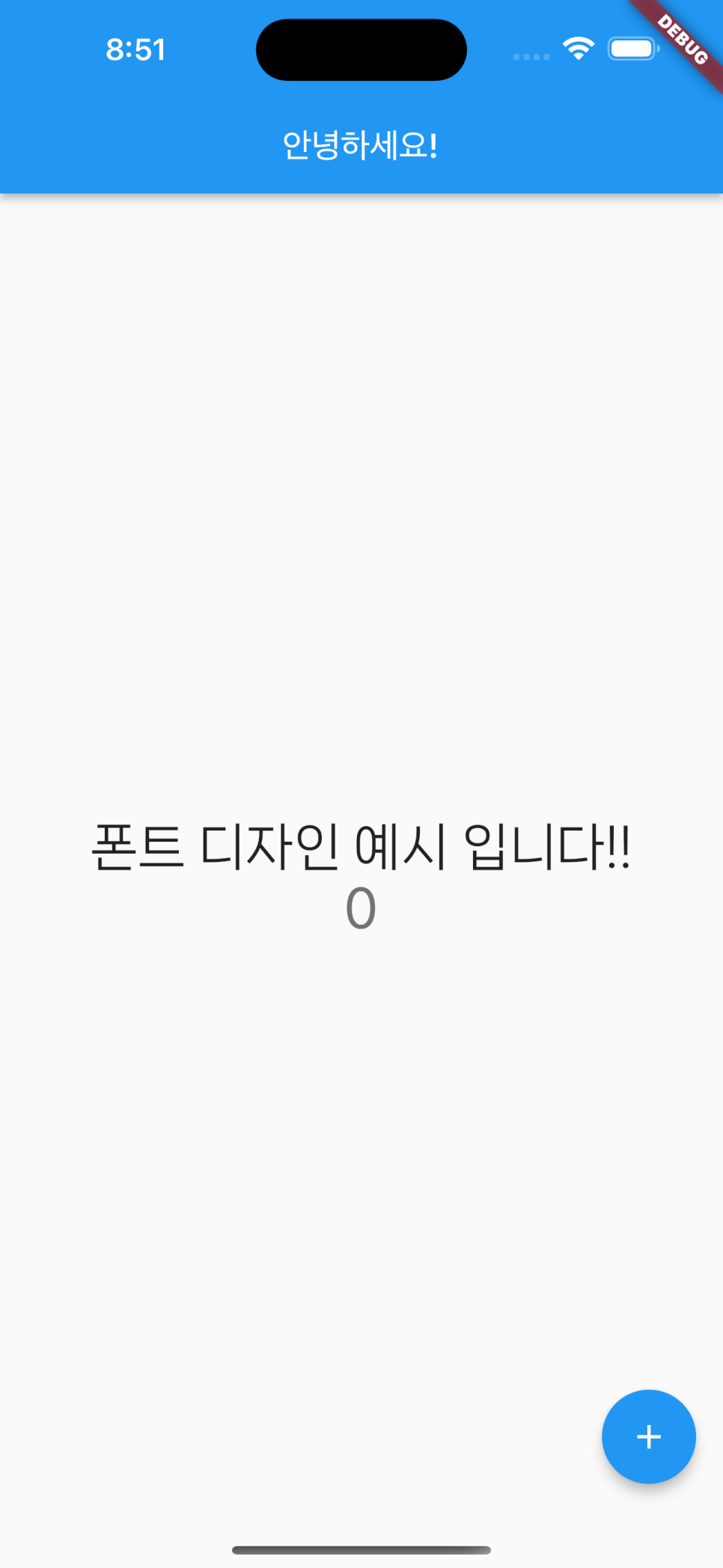
적용한 사진 보여드릴게요

왼쪽이 기본 폰트 사진이고, 오른쪽이 폰트를 적용한 사진이에요!
변경이 잘 된걸 알 수 있습니다!
여기까지 오늘은 폰트 설정 방법에 대해 알아보았습니다!
다음에도 좋은 글로 찾아뵙겠습니다

반응형